Hace tiempo que no publico entradas en este blog, así que decidi escribir esta pequeña entrada dónde dejo un pequeño ejemplo de cómo usar el CLI de .NET para agilizar la creación de nuestra solución, las capas y añadir las referencias.
Para quién no sepa, a partir de .NET 5 se "unificó" las tecnologias .net core y .net framework, es decir solo existe el .NET estandar.
La interfaz de línea de comandos (CLI) de .NET viene dentro del SDK de .NET, actualmente esta herramienta es multiplataforma lo que nos facilita ejecutar los comandos sin ningún problema en windows o linux.
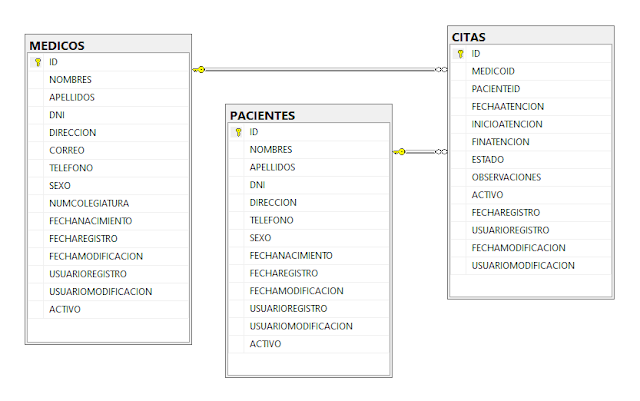
Por cuestión de facilidad el proyecto a crear tendrá el clásico y aburrido N-capas, usando como ejemplo el artículo Sistema Gestión de Citas Parte 3: Creando el Proyecto en Visual Studio, la única diferencia será que la capa de presentación será una ASP.NET Core Web API (plantilla webapi) y no un ASP.NET Core Web App (plantilla mvc).
 |
| Imagen 1: Arquitectura N Capas. (Fuente propia) |
Lo que realiza cada comando es:
- La línea 1 crea el proyecto "GestionCitas", se le especifica la salida usando el parametro "--ouput" para que la carpeta a crear sea "GestionCitas" y donde se crea el archivo .sln.
- La línea 2 crea un proyecto Web API con el nombre "GestionCitas.API", en lenguaje seleccionado es C# y el target de .net es la versión 6, como hemos creado la solución y el directorio "GestionCitas" tenemos que especificar que el proyecto debe estar dentro de dicha ruta por lo que tenemos que usar el comando "--ouput" y espeficicarlo.
- Las líneas 3,4 y 5 crea los proyectos del tipo librería de clases para las capas de datos, logica y entidades.
- Las líneas 6,7 y 8 añade los proyectos creados a la solución.
- Las líneas 10 a 14, añaden la referencia entre capas.
 |
| Imagen 2: Ejecución de comandos dotnet. (Fuente propia) |
El resultado a nivel de directorio es:
 |
| Imagen 3: directorios creados con los comandos. (Fuente propia) |
y así se ve en el visual studio:
 |
| Imagen 4: La solución vista desde el visual studio 2022. (Fuente propia) |
























































![[C#] Evitar doble submit (doble click) al pulsar botón en ASP.NET](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhinyh6o7Clkaq1K1oBNQHkSCbJ2cJOjtsoV4H6lEO_S3ShjtYHfdVBKzIAfPCd2rWeRepEUTRYoEK6AKLxvQt6qkbKbg6eE44-0T2vm1u8terfCypVMvCork0l2G5EruHyV4IzspTj7Wfx/s72-c/imagen_1_registros_duplicados.png)





![[C++] Invertir un número](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXqA9ImmgoKEm3sphojL2oa5RNBfksIK9JcI91ILbWjvrQDWV0TRdlZ5jtpCf5vRrXPcB6S1AE5adwmD878og_keF1U8ovQ_jQbPN8VhyphenhyphenOXPGqJZklKVEAhLkRySYaHgan9kUUh6oItGzX/s72-c/logo.jpg)


